基础 - 注意Cookie ¶
作者:KK
发表日期:2017.10.15
传递方式是header ¶
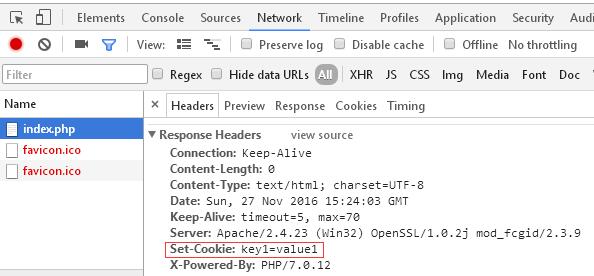
当服务端要向浏览器设置cookie的时候,本质上是通过响应头传递的,比如PHP执行了代码setcookie('key1', 'value1');,就能在浏览器的调试器里看到网络响应里附带了这个设置cookie的信息:

而客户端向服务端发起请求的时候,也要附cookie附带上去,那它就是放在请求的header里的
那么就有点占用网络资源了 ¶
为了确保服务端能读取到自己的cookie,每次请求(发向任何地址的时候)都要带上cookie,就会占用一些字节数咯,特别是cookie内容比较多的时候
你可以认真看看每一个请求,无论是图片请求、JS请求、CSS请求什么的,都附带了你站点的cookie上去,最终积累积累着就会演变成我在《PHP进阶 - 坑点and埋坑点 - 别让Cookie持续增长》里面提到的滚雪球问题
所以要注意控制cookie的设置量和增长抑制
- 如果你无非只是为了设置个标记让其它几个页面的前端代码做点什么事,可以通过返回json告诉当前页面的前端,前端根据json的意思往localStorage或sessionStorage里储存里标记,其它页面就往这里面读就好,因为这两个storage的数据是不随http发送的(前提是浏览器版本要稍高,如果不考虑旧款IE浏览器这个就可以实施了)
安全方面,cookie有时也不能让前端代码读取-httpOnly ¶
有时候cookie也不是专门给前端的东西,因为XSS攻击可以将用户的cookie发向攻击者自己的服务器进行保存,实现盗窃cookie,办法就是为cookie增加一个叫httpOnly的属性(IE6浏览器不支持),这样前端代码就无权读取这个cookie,但浏览器又能正常将这些cookie打包到http请求头里发给浏览器
PHP发送cookie时设置httpOnly的方法 ¶
$过期时间86400;
$path = '/';
$domain = 'xxx.com';
$secure = false; //是否只能在https协议中传递
$httpOnly = true; //!!!!!!!
setcookie('key1', 'value1', $过期时间$path, $domain, $secure, $httpOnly);
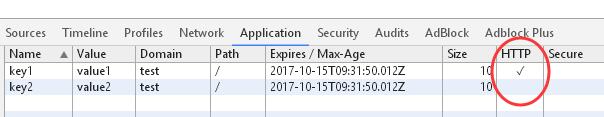
浏览器查看httpOnly ¶