ajax与服务端交互 ¶
作者:KK
发表日期:2017.7.16
基本交互 ¶
test.html代码:
<html>
<head>
<meta charset="utf-8"/>
<title>ajax 与服务端测试</title>
<script src="http://www.kkh86.com/it/assets/js/jquery.js"></script>
<script>
function getData(){
var callback = function(数据){
$('#content').html(数据);
};
$.get('data.php', callback);
}
</script>
</head>
<body>
<button type="button" onclick="getData()">获取数据</button>
<div id="content">此地没有数据三百G</div>
</body>
</html>
再来个data.php,代码:
<?php
echo '现在的时间是:' . date('Y-m-d H:i:s');
测试结果就是点击获取数据后,服务端返回了“现在时间是:某年某月……”,所以PHP脚本输出的内容也是ajax可以获取的数据,再点多几次会发现它在一秒一秒地增加
其实ajax要的是一个可以访问的地址而已 ¶
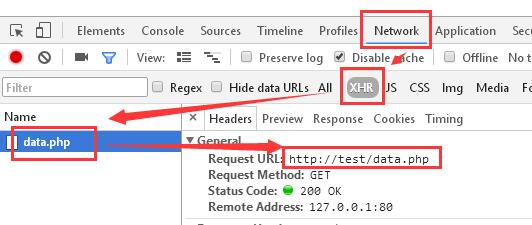
比如上面请求了data.php,你可以在浏览器调试器的Network部分看到这么一个请求记录(下图)

上图中的地址是http://test/data.php,你的可能是http://localhost/data.php,这个无所谓,反正就是一个地址,能访问就行,在ajax里不写http开头的话它会默认跟当前的网址目录做拼接的
而其实每发出一次ajax请求,其实就是发出了一次网络请求,访问了一个网络地址,我们甚至可以复制这个网络地址到浏览器上直接访问,不信你试试
所以本质上只是通过了代码来访问这个地址而已
GET请求 ¶
在《PHP基础 - 起步 - GET参数》里讲过如果网址上加入?aa=11&bb=22这样的参数请求PHP,在PHP的$_GET变量中可以访问这些参数的值(所有能做服务端的编程语言都可以访问)
这里通过ajax来构造GET参数:
var params = {
aa : 11,
bb : 22
};
$.get('data.php', params, function(数据){
alert(数据);
});
注意$.get的第2个参数不像前面那样直接是callback了,而是一个请求参数(params),jQuery会自动识别的
到PHP的测试代码:
print_r($_GET);
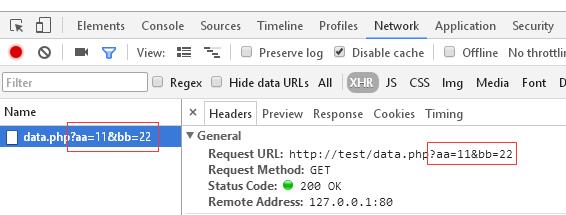
再看看调试器,是ajax自动把参数拼到请求地址上了:

于是这样就好玩了,前端可以发送不同的参数给服务端做不同的判断,实现不同的返回值
POST请求 ¶
将$.get换成$.post就好了:
var params = {
aa : 11,
bb : 22
};
$.post('data.php', params, function(数据){
alert(数据);
});
PHP的测试代码:
print_r($_POST);
其实$.get和$.post都是发出ajax请求
$.ajax ¶
其实发送GET和POST请求都可以通过$.ajax来实现:
//发送GET请求
$.ajax({
url : 'data.php', //请求地址
type : 'get', //请求类型为GET
success : function(数据){
//callback回调
alert(数据);
}
});
//发送POST请求
$.ajax({
url : 'data.php', //请求地址
type : 'post', //请求类型为POST
success : function(数据){
//callback回调
alert(数据);
}
});
通常有些人觉得这样写很麻烦,所以就直接写$.get和$.post,如果你还在新手阶段,我支持你为了入门熟悉ajax而这样写,但未来我希望你改成$.ajax这种写法,因为扩展比较方便
$.ajax的type默认就是get,所以如果发GET请求的话可以不传这个type
其实应该把话反过来说:$.get和$.post其实最终都调用了$.ajax