对象 - JS监听事件 ¶
本文导航
作者:KK
发表日期:2016.2.21
在准备讲解后面的window对象之前,这里将话题转回来事件这里
平时咱们在一个元素里加个onclick属性,属性值写JS代码,这样就实现了监听body的click事件,一旦元素被点击时就会执行,概括来说这种叫做事件监听,我们部署代码去监听事件,事件不发生时什么效果都没有,事件发生后就会执行我们的监听代码
其实要监听事件不一定要通过给元素添加onxxx属性名加JS代码来实现的,我们这回讲下如何使用JS代码来监听事件
就是通过被监听对象的addEventListener方法添加事件或者onxxx属性来设置事件,来看最普遍最简单的代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>用JS监听事件</title>
<script type="text/javascript">
alert('注意,现在这个提示出现时,网页内容还是一片空白');
window.onload = function(){
alert('页面加载完毕,window.onload发动!');
}
alert('上一行代码为window.onload属性赋值了一个函数,但只是赋值,目前什么事都不会发生');
</script>
</head>
<body>
网页内容
<script type="text/javascript">
alert('注意,注意!即将跳出body的结束标签,整个文档即将加载完毕!接下来window.onload这个函数要发动了');
</script>
</body>
</html>
注意上面代码中alert执行的顺序,window.onload属性值是一个函数,当整个HTML文档加载完毕之后浏览器自动调用window.onload这个函数,也就是发生了窗口的load事件(窗口加载完毕事件)
简而言之以上代码就是通过window.onload = 函数..赋值来实现监听窗口加载完毕的事件
但是要注意这个函数是不需要起名字的,平时我们定义函数都是function 函数名(){},而当我们向一个属性设置一个函数值时,我们不用写函数名,只要这样写function(){},这是一个没名字的函数,专业术语为匿名函数,我接触过的几种编程语言都有匿名函数这种概念,可能叫法有少许不同而已,但原理和作用如出一致
监听元素点击等事件 ¶
依照上面的原理,我们也可以对一个标签元素用这样的JS代码来监听事件,上代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>用JS监听事件</title>
</head>
<body>
<div id="div1" style="margin:30px; width:100px; height:100px; background:red;">div</div>
<button type="button" id="btn1">按钮1</button>
<script type="text/javascript">
var div = document.getElementById('div1');
div.onmouseover = function(){
alert('发现鼠标经过div1!');
};
var btn = document.getElementById('btn1');
btn.onclick = function(){
alert('按钮被点击了');
};
</script>
</body>
</html>
只要一个对象可以被监听事件,就能向它的onxxx属性赋值一个函数来设定事件
那么问题来了,俺们怎么知道一个元素有什么事件呢? ¶
¶
 百度或google啊亲!!!,比如搜索
百度或google啊亲!!!,比如搜索html input事件大全
还有一个办法就是通过控制台运行JS命令来得到
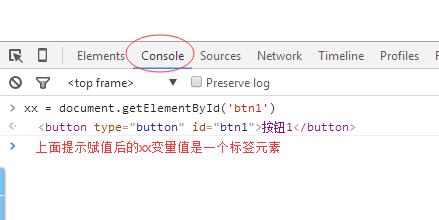
先在控制台输入代码获取元素对象并将它赋值给一个临时的全局变量

再在控制台输入这个全局变量然后加一个
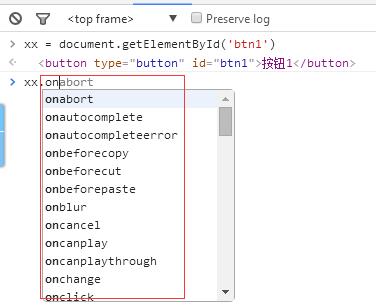
.号准备访问属性/方法,再输入on,你已经能看到所有事件名称提示
这样就知道了这个元素对象到底能用哪些事件,如果你英语可以,那么直接从属性名就能看出是什么事件并且快速尝试
否则就可以上网查
html oncancle事件详解来找资料
新的事件监听方法 - addEventListener ¶
虽然向onxxx属性赋值函数来实现监听事件是我见过的最多的代码,但是这其实是很老旧的方式了,并且它有它的不好,具体我就不在这讲先
新的时代来临,为了让网页代码更好地工作,我们应该使用addEventListener方法来添加,任何带有事件的对象都可以使用这个方法
function aaa(){
alert('click事件发生了,执行aaa函数');
}
var btn = document.getElementById('btn1');
btn.addEventListener('click', aaa);
第1个参数是事件名称,注意是没有on这个修饰词的哦,就像onmouseover的事件名称其实是mouseover一样
而第2个参数就是一个函数,我上面的代码先定义了一个函数,再将这个函数名称传进去作为参数,千万不要写成aaa()这样,这样会导致aaa函数运行起来的,并将取出运行结果的返回值传给addEventListener,上面的aaa函数没有返回值就会默认传null.所以函数加括号和不加括号是有不同用处的,不加括号只是取这个函数值,加括号就是让这个函数跑起来