常用知识 - 正确地返回JSON ¶
作者:KK
发表日期:2016.7.8
有以下前端代码想要获取JSON数据:
$.get('/index.php', function(userInfo){
alert(userInfo);
alert(userInfo.name);
});
然后如果后端的user-info.php是这样的代码:
$userInfo = [
'id' => 1,
'name' => 'Jay'
];
echo json_encode($userInfo);
那么前端第一句alert出来的将会是一个JSON字符串,第2个alert将会显示undefined
原因就是回调函数里的userInfo根本不是一个object,而是一个字符串,所以alert后就是原样字符串显示了,再alert(userInfo.name);的话,由于字符串没有定义name属性,所以得到的是一个undefined的结果值
为什么userInfo不是一个带有id和name属性的对象? ¶
因为PHP没有发送http响应头声明响应的内容是json
其实PHP代码在echo之前补充这么一句就可以了:
header('Content-type:application/json;charset=utf-8');
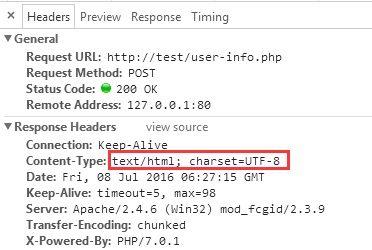
首先在没有这句代码的时候,浏览器抓到的网络请求显示响应头是这样的:

注意到Content-type部分是text/html;charset=utf-8了吗?
而当PHP执行header('Content-type:application/json;charset=utf-8');的时候,就变成了application/json;charset=utf-8了
这就是HTTP报文响应内容的格式声明,专业术语叫MIME类型
如果服务端说响应的格式是text/html,那前端当然认为这并不是JSON,所以当成HTML了,HTML其实就是一堆字符串嘛
所以在没有发送json类型通知时,以下两句话对于前端来说都是一样的:
echo '{"id":1}';
//或者
echo '<div>html内容。。。<div>';
有人说可是上面那句echo输出的是一个JSON字符串啊,不应该识别为JSON吗?
那假设jQuery是你写的,你怎么判断第1个字符串是JSON字符串?这可是要费好多功夫的,你总不可能这么写:
var content = xmlHttpRequest.responseText;
if(content.substr(0, 1) == '{'){
//是json
}
不然的话那后端返回{"id"这样只有半截的内容你也认为是JSON啦?
其实人家判断一个数据是不是JSON,是靠HTTP响应的MIME类型来判断的,这才是标准的做法,也是HTTP协议的其中一个规定
深入 ¶
其实如果PHP不发送header声明MIME类型,只要将前端代码换成这样也能正常得到JSON:
$.ajax({
url : '/user-info.php',
dataType : 'json',
success : function(userInfo){
alert(userInfo);
alert(userInfo.name);
}
});
从jQuery的源代码的ajaxConvert函数部分可以得知,当使用了$.ajax方法后,与$.get和$.post不同的是它这里声明了一个dataType的属性为json
简单地说jQuery就是看到有指定dataType为json后,就按照json的逻辑来解析服务端响应的内容,才不管服务端返回的Content-type是什么
但这只是前端的解析逻辑,其实首先服务端自身的做法就不标准,既在文档上对前端声明接口输出的是JSON数据,却又没声明对应的Content-type
作为追求优秀的人,我们应该按照对应的类型补充对应的MIME类型报头输出才对,输出JSON的接口总该执行一下
header('Content-type:application/json;charset=utf-8');