工作必备基础 - 更新合并 ¶
作者:KK
发表日期:2015.12.27
发生变更 ¶
回到小明的目录,打开a.js,在里面写3行代码
var id = 123;
var age = 18;
var name = 'xiaoming';
保存文件,会发现文件夹里这个a.js文件没了那个绿色的钩钩小图标了,而是有一个红色的叹号图标,看上去有坏事要发生的样子 肿么办?
肿么办?
其实是这样的,有绿色钩钩,证明你这个文件的内容和代码仓库里的这个文件内容是一模一样的,之前都是空文件
当你对文件修改添加内容后就不是空文件了,可是代码仓库上还是空文件呀,所以你们的文件内容不同,就显示红色叹号警告你:"喂喂喂,你的文件内容跟仓库不同!赶紧上交到仓库!"
好吧,咱们再右键提交一下文件到代码仓库,然后文件的红色叹号没了,又变回了绿色钩钩,看上去好舒服的样子...
刚才小明修改了文件并提交,我们试试去小红那里更新一下,更新完毕后,打开小红的a.js,于是发现内容跟小明的一模一样了
看上去是小红同步了小明的内容一样.这里暂时说是同步,其实严格地说是"更新",你只要知道,这样做就能实现A同事加代码,B同事更新一下也有相同的新代码就好了,答案就在下面一小节
更新合并 ¶
上面只是简单的情况,但事实上往往并不会这么简单.同样是a.js,现在已经有了3行代码,我们在小红的目录中修改a.js,把alert('Hello world!');这个代码添加在age变量定义的后面,使文件变成这样的内容:
var id = 123;
var age = 18;
alert('Hello world!');
var name = 'xiaoming';
好了这时候小红还在想第5行代码写什么,怎么才能实现她的功能...反正她就是还没写完代码,如果将写到一半的代码提交上去给别人,运行会出错吧?所以她暂时不会提交(千万别提交哦)
此时我们去小明的目录,也修改a.js,把var email = 'abc@xx.com';这行代码插入在第一行的后面,使文件形成下面的内容:
var id = 123;
var email = 'abc@xx.com';
var age = 18;
var name = 'xiaoming';
好,小明觉得他的功能写完了,然后再次提交a.js
提交后,我们去小红那边更新一下,你会发现更新有"已合并"这样的绿色提示

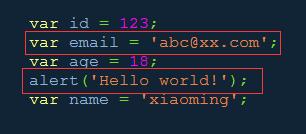
打开小红的a.js瞧瞧,如下图,小明的新增的var email = 'abc@xx.com';被自动加了进去,小红自己加的代码还在倒数第2,这就是更新合并,SVN把小明的代码和你的代码进行了合并,然后你看看就好别乱动代码,要紧接着这个状态去学习下一章,这两章关系有点儿紧密