第二层内功 - 分页 ¶
作者:KK
发表日期:2017.5.14
使用流程 ¶
先用yii\data\Pagination得到分页相关的信息(比如一共多少条数据,一共有多少页,一页多少条等)
将这些信息传给视图层后,由视图层根据这些信息构造出一段分页的HTML,其中Yii2自带了一个视图层的HTML构造类yii\widgets\LinkPager
示例 ¶
public function actionTest(){
$page = new \yii\data\Pagination([
'totalCount' => \app\models\User::find()->where($condition)->count(), //数据的总数
'pageSize' => 10, //每页10条
'page' => 2, //当前第2页
]);
//实际部署时以下代码应该放在模板里面
echo \yii\widgets\LinkPager::widget([
'pagination' => $page,
]);
}
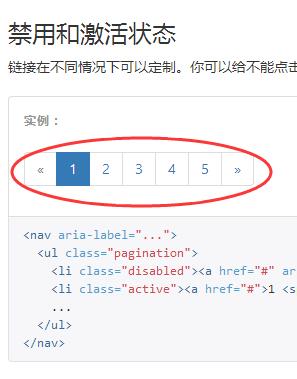
结果就输出一段HTML,是基于Bootstrap3的样式的,在Bootstrap3样式表的渲染下会是这样个子:

我觉得这个分页的样子太基本了,比如一些自定义页码跳转,下拉跳转都没有对吧,但也没办法,Bootstrap的分页就是这样的~我公司的项目是基于Bootstrap自主扩展修改的
至于要控制这个分页样式的更多内容,请自行参见yii\widgets\LinkPager的属性说明,在widget的时候注入相关属性即可
自定义分页的外观 ¶
继承yii\widgets\LinkPager,然后重写protected function renderPageButtons()以及protected function renderPageButton($label, $page, $class, $disabled, $active)这两个方法来产生不同的HTML即可,其它数字计算之类的逻辑直接重复利用这个类的原有方法代码即可,不建议自己重新发明一个独立的分页类
当前页码的说明 ¶
其实new Pagination的时候,可以不传page参数,它会自动从GET请求参数中获取一个名叫page的参数值作为当前页码
如果你希望这个默认读取的参数名不要叫page而叫p什么的,那就在new Pagination的时候注入pageParam这个参数名,值就是p就好了,比如:
$page = new \yii\data\Pagination([
'totalCount' => $总数'pageSize' => 10,
'pageParam' => 'p', //就是叫它从 $_GET['p'] 中读取当前页码
]);
当然这时候你完全可以'page' => Yii::$app->request->get('p')这样传进去
一页分多少条的说明 ¶
pageSize表示一页要分多少条,这个参数其实也可以不传,默认是20
可是当你传了不是20的时候,比如传10吧,这样生成出来的分页代码的按钮链接中,会有一个叫pre-page的参数