上手gulp - 监听文件系统 ¶
作者:KK
发表日期:2016.6.23
gulpfile.js的主要代码:
//注册默认任务
gulp.task('default', function(){
gulp.watch('./src/**/**.js', function(event){
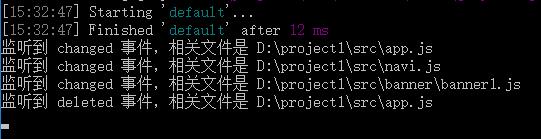
console.log('监听到 ' + event.type + ' 事件,相关文件是 ' + event.path);
});
});
执行default任务后,命令行并没有显示程序执行完毕,还是一个运行中的状态,因为它正一直在不断监听文件系统
不管它先,然后咱们修改src下的任何JS文件,则命令行会实时显示发生变化,下图中我就是修改了4次JS文件之后发生的,最后一次我是删除了文件

解读 ¶
上面gulp.watch方法的第1个参数是./src/**/**.js表示src目录下(含子目录)所有现存的JS文件要监听
当这些JS文件被修改了代码之后就会触发回调函数,所以一次次地提示了监听到事件以及相关的文件
gulp.watch监听的缺点 ¶
如果你在运行gulp后再往src目录下新建JS文件,则不会显示新的JS文件变更提示,删除过的文件重新添加进来也不会变更(这里包括复制别处的文件粘贴进来,或者将这里的文件剪贴开去又粘贴回来)
其实根据官方文档所说是有一个叫added事件表示文件新增的,但是我一直没能看到,可能在linux下才行吧,一般我们的开发环境都是Windows,但这个问题在 同步添加和删除 章节中是可以解决的,现在不急着学这个,一步步来吧(研究到这个真相的同学求回复解释啊! )
)
监听到变化就压缩 ¶
能监听文件变化就已经不错了,上代码:
gulp.task('default', function(){
gulp.watch('./src/**/**.js', function(event){
console.log('监听到 ' + event.type + ' 事件,相关文件是 ' + event.path);
if(event.type != 'changed'){
//如果是deleted事件,下面的src方法就不能匹配到文件啦,因为文件已经被删除掉了,要同步删除文件请看后面的文章
return;
}
//压缩js
gulp.src(event.path, {base : './src'}) //第2个参数的base 在下一节会讲解
.pipe(minjs().on('error', function(error){
console.error(error.message + '\n出错行号:' + error.lineNumber);
}))
.pipe(gulp.dest('./dist'));
});
});
这样就会将这个JS文件压缩一份到dist目录,并且你得注意,如果文件的路径是src/a/b/c.js的话,压缩到dist目录也会出现dist/a/b/c.js,会同步目录结构的哦,棒吧?
这样监听的好处就是不用改一下JS就运行一次gulp命令来压缩,而是只需要运行一次gulp命令,后面就只要直接修改JS文件就能实时压缩最新的版本到dist目录了
好了,这里已经初步上手gulp并且学会用它来持续监听文件变化来实时压缩JS文件,接下来我们开始正式一步步构造更完善的开发环境来让前端工作更方便,更独立了!