上手gulp - 安装 ¶
作者:KK
发表日期:2016.10.17
前言 ¶
你可能听说过或浅显了解过gulp,但如果觉得gulp只是一个压缩JS和CSS的前端工具那是大错特错了!
本系列文章分享了我如何用gulp实现了大家都梦寐以求的前后开发分离
最终前端工程师得到的效果就是:
可以在自己喜欢的文件夹新建自己想要的模板
可以自己控制前端文件之间的引用关系,模板的命名和部署位置都不会受到后端的约束,只要懂gulp,你爱放哪里都能运行调试
可以用SASS/LESS进行样式的编写,可以压缩混淆CSS、JS
可以自己开发代码自己调试,不需要安装PHP环境,不需要安装Java环境,更不需要ASP.NET环境!
可以不修改前端JS文件的情况下实现自己模拟数据,自己调整模拟数据,可以根据请求信息自动返回不同数值的模拟数据等
公司的内部公共测试数据库崩溃或服务器崩溃维护等问题都不会影响前端的开发,前端完全可以继续自己调试自己的
唯一要跟后端程序员沟通的就是接口数据格式文档
安装步骤 ¶
安装
NodeJs(我的版本是Node-4.4.3,点击下载,一般新版都可以,如果不行再切成跟我一样的版本吧)运行
npm install -g gulp运行
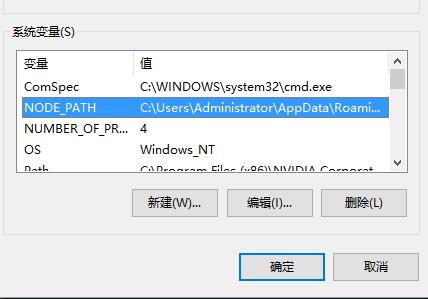
npm config get prefix会显示一个类似"C:\Users\Administrator\AppData\Roaming\npm",将这个路径复制后,在环境变量管理中添加一个叫NODE_PATH的文件夹,值就是它
重开一个命令行窗口执行
gulp -v应该会显示一个版本号了(重开才能加载新的环境变量)cd到你的开发项目目录,比如叫
D:\project1执行
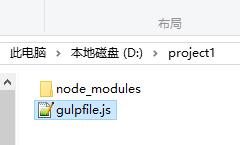
npm install --save-dev gulp此时才是真正安装gulp,是安装到你的项目目录里,会多出一个node_modules目录,里面就有gulp了
确认安装gulp是否成功
在项目目录下创建一个叫
gulpfile.js的JS文件,里面写这样的代码:var gulp = require('gulp'); gulp.task('default', function(){ console.log('安装成功'); });
然后在gulpfile.js所在目录下执行命令
gulp应该会提示“安装成功”