Web开发调试方案分享 - Fiddler抓包分析 ¶
作者:KK
发表日期:2016.2.26
介绍 ¶
Fiddler是个很著名的WEB开发调试工具,它与浏览器无关,可以说只要是你电脑上发出去的HTTP请求,一般它都能监听下来,包括IE浏览器,某些应用的新闻窗口等,并且它能原样地呈现请求报文和响应报文
百度搜索Fiddler能找到很多下载的地方,但我没找到中文的,英文的其实也不难用,界面上的各种操作按钮大部分都与编程时接触的各种修饰单词相同,所以含义很容易理解(至少我发现工作中好多同学都是英语渣呢,包括我)
对于一般性的调试需求,你下载哪个版本都无所谓,先用起来再说
过滤请求 ¶
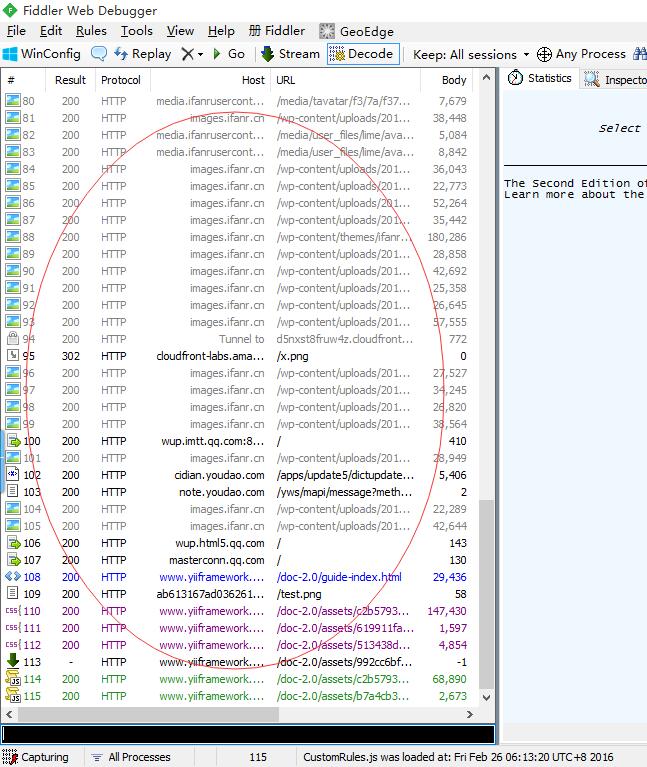
启动Finddler后它就已经会开始监听请求的了,由于它监听的是整台机的请求,所以左边会有一大堆请求

- 有的机子则不会出现请求记录,这一般是因为浏览器走的代理被修改了,查看一下Internet选项有没有设置代理,或者所运行的一些卫士软件有没有阻止Finddler的监听行为,其实Finddler的原理是监听127.0.0.1:8888端口的请求,它将所有浏览器先以127.0.0.1:8888作为代理,这样所有请求就经过8888端口了,然后它监听完后再将报文送出去...
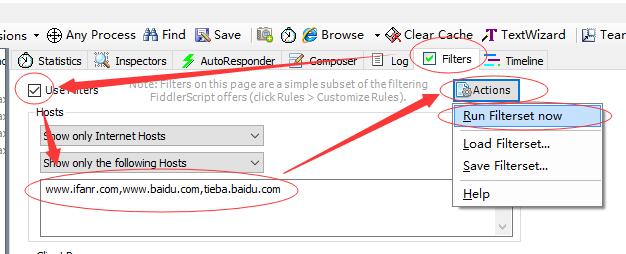
回到正题这里我们要学会过滤,在Finddler的右边有一个带钩选框的Filters选项(过滤器选项),按我下图所示,先钩选它表示启用过滤器,然后左左边钩Use Filters,下面用逗号分隔填写你要监听的主机,只填一个也可以,头尾就不用逗号了,然后点击右边的Actions会弹出选项,点第1个Run Filters Now

接下来你的浏览器怎么访问各种网页都只会出现过滤器所指定的主机相关请求而已

查看请求响应报文 ¶
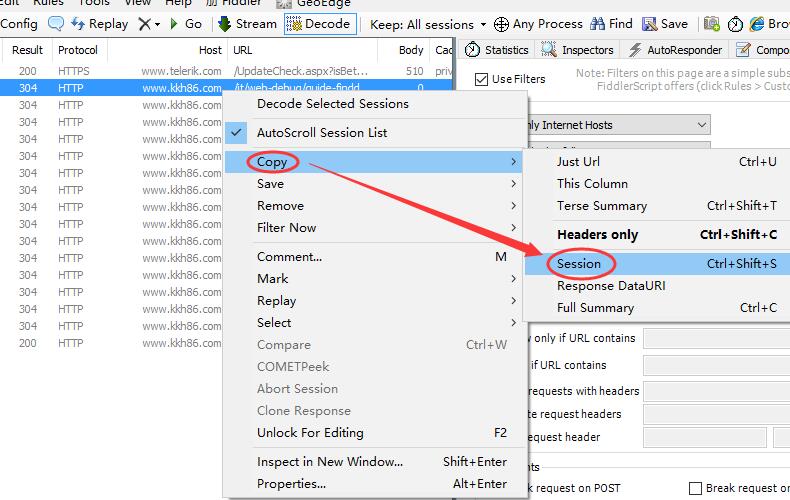
查看报文就是在请求记录列表上对请求记录右键选择Copy - Session进行内容复制(复制会话信息)

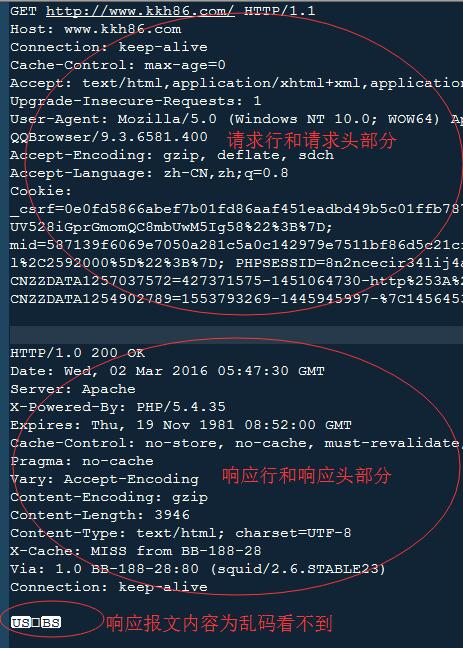
粘贴出来后,如下图,上面部分就是请求报文,下面部分就是响应报文

但是响应的报文主体应该是一个HTML字符串才对,却怎么是一个乱码?关于这个我暂时不知,但我知道有什么办法可以让它显示正常,回到Finddler主界面,上面有一个大按钮叫Decode,点击它之后按钮会有蓝色描边线,与其它按钮不同,表示Decode已经开启

从开启以后监听到的请求,复制Session时所得到的报文就是正常的内容,这也许是为了效率问题,默认以编码后的格式保存监听到的数据吧,如果你要求解码再进行解码
重发请求 ¶
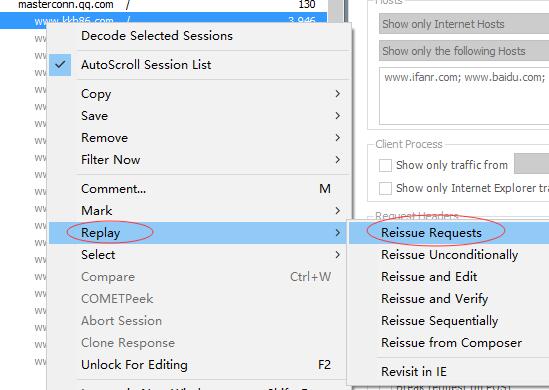
在对请求记录的右键菜单中选择Replay - Reissue Request就可以重新向服务端发一次请求,还有其它请求选项你可以自己翻译研究一下,对特殊的调试场景相信有适合的辅助作用,这里不作深解

就比如你要重发请求时将page参数从1改成88看看请求第88页数据是否正常,则在这个右键菜单二级选项中选择Reissue and Edit来对参数进行编辑,网上也能搜索比较全的教程