Web开发调试方案分享 - 前端在线调试 ¶
作者:KK
发表日期:2016.2.26
快速阅读 ¶
用Finddler拦截请求后,通过自动响应器的设置选项指定一个响应报文(或文件)作为响应内容返回给请求客户端来进行欺骗即可,这样客户端就会按照响应的报文去做不同的事情,实现了不用修改服务端而在线调试
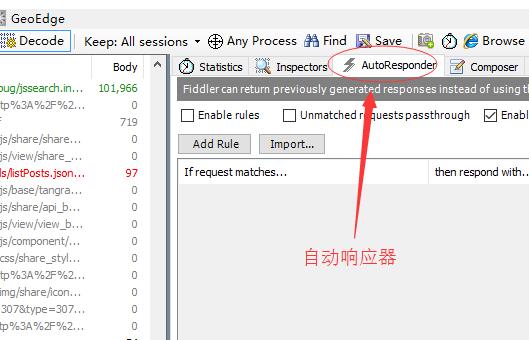
自动响应器 ¶
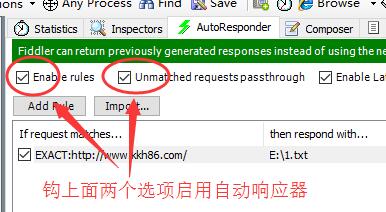
Finddler有一个自动响应器,它在界面的右侧栏横向菜单中

它的作用就是你输入一个网址,它将这个网址用你自定义的内容去响应
我们先试一试
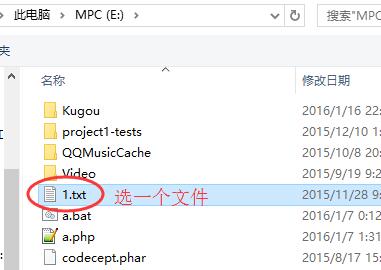
准备一个文件,我的示例中是一个
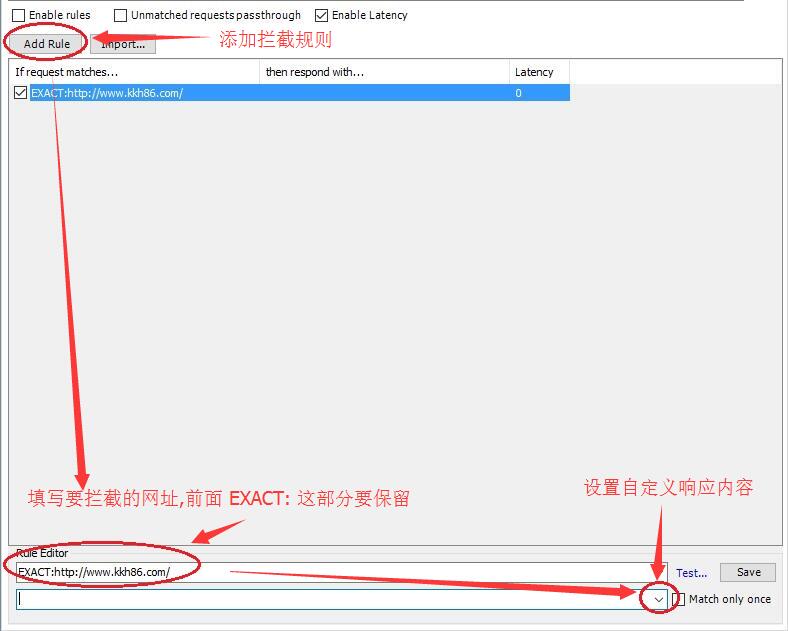
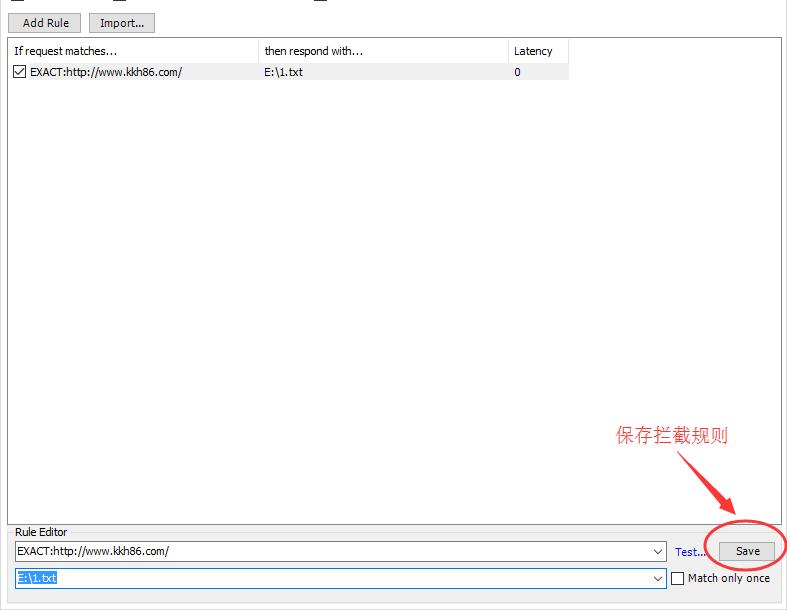
E:\1.txt,里面随意写一些内容,比如我的内容是"abc"按照下图去添加一条拦截规则

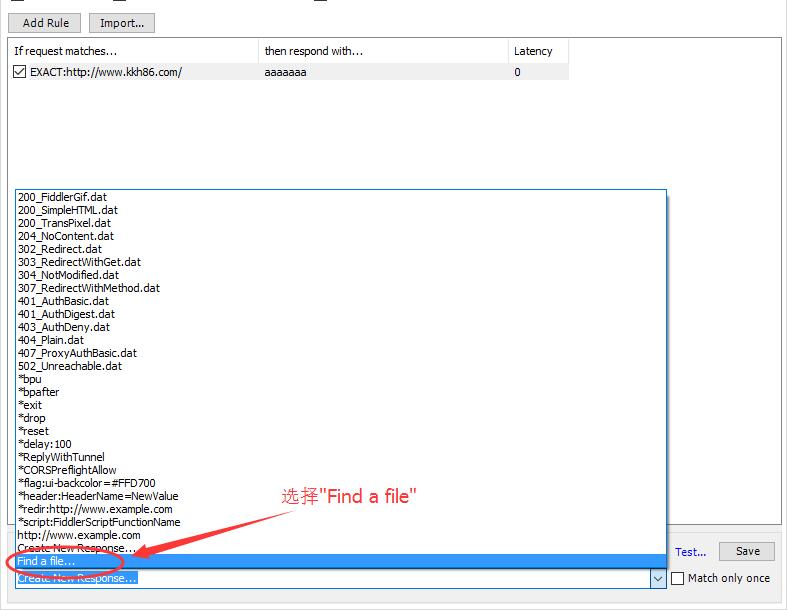
设置响应内容


保存拦截规则,并启用自动响应器让拦截规则生效


访问图中指定要拦截的网址http://www.kkh86.com就会出现字符串"abc"
原因就是自动响应器拦截了这个网址并将文件内容作为响应内容发了回去,这就意味着如果文件内容是一片你自己写的HTML代码也可以响应回去并让浏览器渲染出界面
我一般是用来做在线调试的,先将正常的响应内容复制下来保存为文件,然后在文件中修改要调试的地方(HTML或者JS又或者CSS,一般是改JS),修改后使用自动响应器拦截地址来响应回去,这样页面上就有了我要的测试效果
一般在线调试都是针对前端问题做在线调试,但有时候可以测试出后端的问题
为什么要在线调试? ¶
你出门在外突然遇到BUG报告需要紧急修复,手上又没有代码,直接用Finddler修改响应相当于就地取材
修复过程可能会复杂,你也无法一次性改代码修正,不方便一次次改代码逐步提交到线上测试(并且可能会影响其他用户)
问题的调试调试依赖于一些线上真实数据,有ajax向后端请求数据,但是你本地没有这些真实数据也不好模拟,如果用Finddler来调,你写的JS代码的ajax直接是向线上的后端取数据的喔