Web开发调试方案分享 - PHP ajax调试 ¶
作者:KK
发表日期:2016.2.23
快速阅读 ¶
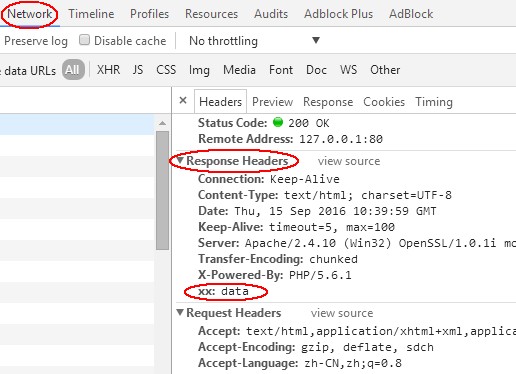
使用header('xx:data');这样的代码发送自定义命名的header元素,然后就可以在浏览器的开发者工具中看到响应头中带有xx:data这样的内容了,这样可以做简单的变量值输出(并且不能带有一些符号)

为什么要解决ajax调试的问题 ¶
在ajax请求中,一般回调函数都是拿到个json进行读取各字段的处理,但是调试时由于要打印变量,如果直接echo出来那肯定不是前端想要的json,并且由于数据不合法通常会导致回调不能顺利执行,报错,然后所有后面的js给停下来了
如果有时候为了实现不影响前端回调的执行,要么在响应数据中增加无关字段来保存调试内容,要么像上面那样用header函数发送报头(但这个只能打印一般性的标量值)
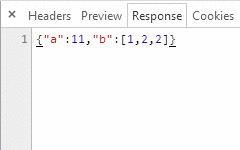
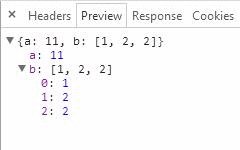
或者如果不介意影响回调的交互的效果的话,那就无论如何快速将数据输出,json即可,然后在开发者工具里,Response选项卡是用来看响应报文的嘛,但是它旁边的preview选项卡则是把报文格式化预览的,如果是json则会帮你排版好,如果是HTML则会帮你解析成页面视图(但不很强大的解释)

反正你最好不要输出HTML,宁愿你print_r,但要打多下exit咯,怕输入麻烦的话记得用我在PHP普通调试中提到过的输入录制来解决这个时间成本问题,不注意节约时间的人永远是很难做到精益求精的!
其它方案 ¶
当然还可以封装自己的一系列调试机制来实现在后端调用某一个函数后,前端自动会弹出调试数据等,只是这样增加复杂度的情况下你必须考虑性价比,值得就实施,没什么好与不好的区别