CSS - 浏览器调试 ¶
作者:KK
发表日期:2016.1.26
学HTML的时候我讲过可以通过浏览器查看源代码的菜单查到HTML的源代码,那么CSS代码作为内联样式或内部样式的时候,也是混在HTML代码里面,所以既然能查看HTML代码,自然也就能查看CSS代码,即使CSS独立成一个文件用link标签声明外部链接,浏览器依然能查得到
但实际上我们一般不会从浏览器源代码角度去了解别人网页中的CSS,比如下图这堆HTML里混杂的CSS,就这样一堆样式代码你觉得能看出点什么道理吗?我可不能哦~

查看HTML结构和样式属性 ¶
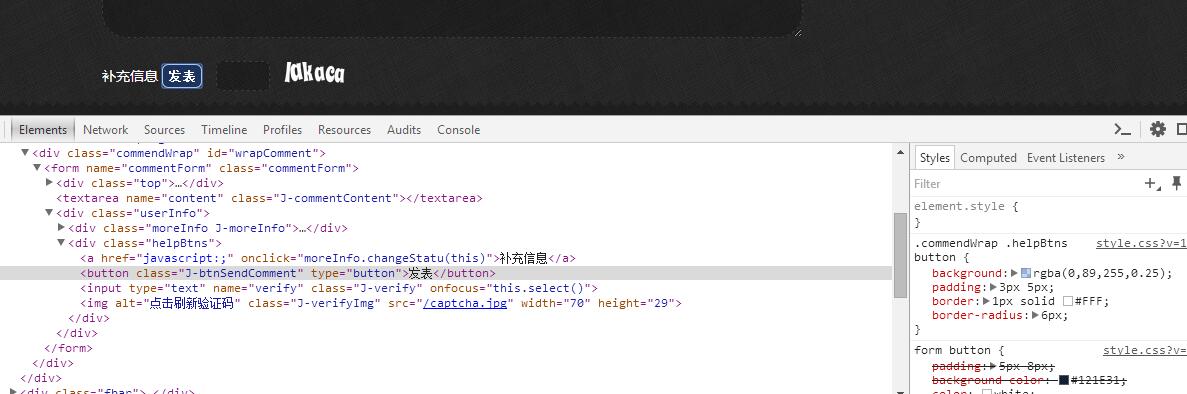
一般是这样的,以使用Chrome浏览器或火狐浏览器为例子,比如当我们想要知道别人一个圆润的渐变色的字体又不错的按钮是用什么CSS属性做出来的,就在窗口上用鼠标对着这个按钮右键选择审查元素或者查看元素(差不多这个意思的菜单),下面就会弹出HTML结构

这是浏览器告诉你人家是怎么搭建HTML来构造这个页面的,而右边就会显示这个元素被什么选择器设置了怎样的样式和属性值,还告诉你这些样式代码写在哪个样式文件的哪一行呢
所以有了这个功能,为你学习他人的样式提供了很好的工具途径!一定要活用!
样式调试 ¶
而特别是你自己调试样式时也是可以活用这个工具!比如你设置一个元素变成红色,可是实际上浏览器并没有将它显示为红色,怎么回事哦?那你就用这个查看元素的功能看看它实际的样式是怎样的..有没有继承父标签的样式
还有,你可以在这个审查元素的弹窗中临时添加样式实时查看效果

添加的方法很简单,在element.style区域花括号下面空白的地方点击一下就让你写属性名了,再回车就是写属性值,自己多摸索一下
而调试一些数字属性(包括有单位的数字),你点中后自然是可以修改编辑这些数字啦,但你其实还可以按上下方向键来微调整这些数字,然后窗口中的元素会实时变化大小哦!这是目前IE浏览器都没有做好的调试支持!可以说网页开发调试,基本上都是使用Chrome或Firefox(火狐)浏览器