网页制作实践 - 导航菜单1 ¶
作者:KK
发表日期:2016.1.30
本次实践主要练习的知识点:
reset
样式覆盖
浮动
背景
边框
类选择器
伪类
行高
文字样式
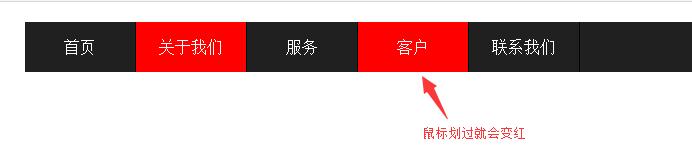
我们试着做出下面这个图片中的导航:

第1步:实现排版 ¶
它的背景色主要是灰色的,并且当前所在的菜单位置是红色的,比如你当前位置在Clients的话它也应该会变成红色
这种情况下一般是最外面用一个ul包住,再每一个菜单都是li,每个li左浮动,请复制以下示例代码查看效果:
<body>
<style type="text/css">
/*第1步的CSS*/
/*reset开始*/
*{margin:0; padding:0;}
a{text-decoration:none;}
ul{list-style:none;}
/*reset结束*/
ul{width:1000px; height:50px; margin:20px auto;} /*一定要定义宽高度哦!*/
ul li{width:110px; float:left;}
</style>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">客户</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
好了,排版基本出来了,效果图

第2步:上背景色 ¶
接下来我们给它上色,背景是黑色的,文字是白的,暂时这样试下:
<body>
<style type="text/css">
/*第1步的CSS*/
/*reset开始*/
*{margin:0; padding:0;}
a{text-decoration:none;}
ul{list-style:none;}
/*reset结束*/
ul{width:1000px; height:50px; margin:20px auto;}
ul li{width:110px; float:left;}
</style>
<style type="text/css">
/*第2步的CSS*/
ul{background:#202020;}
ul a{color:#FFF;}
</style>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">客户</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
效果图

第3步:排版 ¶
这时候发现了问题,文字是在顶上的,怎么办?回顾CSS常用的知识 - 行高章节的内容,我们把每个li的line-height(行高)设置成容器一样的高度就可以了!
<body>
<style type="text/css">
/*第1步的CSS*/
/*reset开始*/
*{margin:0; padding:0;}
a{text-decoration:none;}
ul{list-style:none;}
/*reset结束*/
ul{width:1000px; height:50px; margin:20px auto;}
ul li{width:110px; float:left;}
</style>
<style type="text/css">
/*第2步的CSS*/
ul{background:#202020;}
ul a{color:#FFF;}
</style>
<style type="text/css">
/*第3步-1的CSS*/
ul li{line-height:50px;}
</style>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">客户</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
效果图:

不错,然后就是让"首页"两个字也不要贴着左边,而是在里面,思路就是:让菜单名称的内容左右居中就可以,上代码:
<body>
<style type="text/css">
/*第1步的CSS*/
/*reset开始*/
*{margin:0; padding:0;}
a{text-decoration:none;}
ul{list-style:none;}
/*reset结束*/
ul{width:1000px; height:50px; margin:20px auto;}
ul li{width:110px; float:left;}
</style>
<style type="text/css">
/*第2步的CSS*/
ul{background:#202020;}
ul a{color:#FFF;}
</style>
<style type="text/css">
/*第3步-1的CSS*/
ul li{line-height:50px;}
</style>
<style type="text/css">
/*第3步-2的CSS*/
ul li{text-align:center;}
</style>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">客户</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
效果图:

第4步:每个菜单的间隔线 ¶
细看一下效果图,我们可以发现虽然背景是深灰色,但是每个菜单都有一条黑线隔开它们喔,所以我们也要把这条线弄出来
思路就是给每一个菜单都添加边框,试下:
<body>
<style type="text/css">
/*第1步的CSS*/
/*reset开始*/
*{margin:0; padding:0;}
a{text-decoration:none;}
ul{list-style:none;}
/*reset结束*/
ul{width:1000px; height:50px; margin:20px auto;}
ul li{width:110px; float:left;}
</style>
<style type="text/css">
/*第2步的CSS*/
ul{background:#202020;}
ul a{color:#FFF;}
</style>
<style type="text/css">
/*第3步-1的CSS*/
ul li{line-height:50px;}
</style>
<style type="text/css">
/*第3步-2的CSS*/
ul li{text-align:center;}
</style>
<style type="text/css">
/*第4步的CSS*/
ul li{border:1px solid #000;}
</style>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">客户</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
效果图:

可是这样你会发现每个菜单之间的线比较粗,以"首页"和"关于我们"两个菜单为例子,其实是因为 首页菜单的右边框黑线 和 关于我们菜单的左边框黑线 贴在一起了造成的效果,不信你给li加一个margin就发现它们分开了
但我们只要一条线怎么办呢,它现在显示2条了呀----办法就是为每个li菜单设置右边框,这样大家都只有右边框,就不会说自己的左边框和前者的右边框贴在一起的现象了,上代码:
<body>
<style type="text/css">
/*第1步的CSS*/
/*reset开始*/
*{margin:0; padding:0;}
a{text-decoration:none;}
ul{list-style:none;}
/*reset结束*/
ul{width:1000px; height:50px; margin:20px auto;}
ul li{width:110px; float:left;}
</style>
<style type="text/css">
/*第2步的CSS*/
ul{background:#202020;}
ul a{color:#FFF;}
</style>
<style type="text/css">
/*第3步-1的CSS*/
ul li{line-height:50px;}
</style>
<style type="text/css">
/*第3步-2的CSS*/
ul li{text-align:center;}
</style>
<style type="text/css">
/*第4步的CSS纠正!!!!!!*/
ul li{border-right:1px solid #000;}
</style>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">客户</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
效果很好:

第5步:菜单高亮 ¶
预览图中显示有一个菜单是红色背景的,其实这种情况一般是用在"当前菜单"上,如果你的当前网站位置是在"关于我们"页面则自然就变成了"关于我们"是红色背景,"首页"是灰色背景的
好了现在为了让其中一个菜单高亮,需要添加background:red;的样式,但是如果给li加的话,全部li都会变成红色背景呀!
所以我们要为要高亮的菜单增加一个当前标记,所以我们就添加个叫current的class属性好了,代码:
<body>
<style type="text/css">
/*第1步的CSS*/
/*reset开始*/
*{margin:0; padding:0;}
a{text-decoration:none;}
ul{list-style:none;}
/*reset结束*/
ul{width:1000px; height:50px; margin:20px auto;}
ul li{width:110px; float:left;}
</style>
<style type="text/css">
/*第2步的CSS*/
ul{background:#202020;}
ul a{color:#FFF;}
</style>
<style type="text/css">
/*第3步-1的CSS*/
ul li{line-height:50px;}
</style>
<style type="text/css">
/*第3步-2的CSS*/
ul li{text-align:center;}
</style>
<style type="text/css">
/*第4步的CSS纠正!!!!!!*/
ul li{border-right:1px solid #000;}
</style>
<style type="text/css">
/*第5步-1的CSS*/
ul .current{background:red;}
</style>
<ul>
<li><a href="#">首页</a></li>
<li class="current"><a href="#">关于我们</a></li> <!--这个li添加了class属性让CSS做特定的选择器-->
<li><a href="#">服务</a></li>
<li><a href="#">客户</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
为了达成后面的教学目的,我故意在第2个菜单上添加当前标记的class,效果图:

还有,为了做出更漂亮的导航,我觉得我们应该让它鼠标划过时也有点反应才好!所以我们就让它划过时也显示红色背景吧:
<body>
<style type="text/css">
/*第1步的CSS*/
/*reset开始*/
*{margin:0; padding:0;}
a{text-decoration:none;}
ul{list-style:none;}
/*reset结束*/
ul{width:1000px; height:50px; margin:20px auto;}
ul li{width:110px; float:left;}
</style>
<style type="text/css">
/*第2步的CSS*/
ul{background:#202020;}
ul a{color:#FFF;}
</style>
<style type="text/css">
/*第3步-1的CSS*/
ul li{line-height:50px;}
</style>
<style type="text/css">
/*第3步-2的CSS*/
ul li{text-align:center;}
</style>
<style type="text/css">
/*第4步的CSS纠正!!!!!!*/
ul li{border-right:1px solid #000;}
</style>
<style type="text/css">
/*第5步-1的CSS*/
ul .current{background:red;}
</style>
<style type="text/css">
/*第5步-2的CSS*/
ul li:hover{background:red;}
</style>
<ul>
<li><a href="#">首页</a></li>
<li class="current"><a href="#">关于我们</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">客户</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
效果图:

第6步:正式仿背景 ¶
图中显示背景图其实是一种自上而下渐变的灰色,而不是均匀的灰色
CSS可以实现渐变,但这不是基础课程中要学到的,一般很少用,我这里教大家用另一种笨方法来做,因为有时候真的需要这样做,顺便启发一下你
思路就是用背景图,上代码:
<body>
<style type="text/css">
/*第1步的CSS*/
/*reset开始*/
*{margin:0; padding:0;}
a{text-decoration:none;}
ul{list-style:none;}
/*reset结束*/
ul{width:1000px; height:50px; margin:20px auto;}
ul li{width:110px; float:left;}
</style>
<style type="text/css">
/*第2步的CSS*/
ul{background:#202020;}
ul a{color:#FFF;}
</style>
<style type="text/css">
/*第3步-1的CSS*/
ul li{line-height:50px;}
</style>
<style type="text/css">
/*第3步-2的CSS*/
ul li{text-align:center;}
</style>
<style type="text/css">
/*第4步的CSS纠正!!!!!!*/
ul li{border-right:1px solid #000;}
</style>
<style type="text/css">
/*第5步-1的CSS*/
ul .current{background:red;}
</style>
<style type="text/css">
/*第5步-2的CSS*/
ul li:hover{background:red;}
</style>
<style type="text/css">
/*第6步的CSS*/
ul{background:none;} /*因为第2步中设置了背景色,这里重新设置背景为"无"*/
ul li{background:url(http://www.kkh86.com/it/html-base/img/preview/nav1-menu-bg.jpg) repeat-x;}
</style>
<ul>
<li><a href="#">首页</a></li>
<li class="current"><a href="#">关于我们</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">客户</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
嘿嘿,这回有了渐变灰色背景,看起来和谐多了吧!效果图:

你可以复制http://www.kkh86.com/it/html-base/img/preview/nav1-menu-bg.jpg这张背景图片URL到浏览器上查看一下,它其实只是一小片图片,但它包含了上面的深灰色和下面的浅灰色的逐渐变化
上面的思路就是为li设置背景为这张图片,并且使用repeat-x来实现横向重复,这样就填满了整个li
第7步:高亮菜单也渐变
办法和上一步一样,只是我送佛送到西,把这一步也讲了,不废话,上代码:
<body>
<style type="text/css">
/*第1步的CSS*/
/*reset开始*/
*{margin:0; padding:0;}
a{text-decoration:none;}
ul{list-style:none;}
/*reset结束*/
ul{width:1000px; height:50px; margin:20px auto;}
ul li{width:110px; float:left;}
</style>
<style type="text/css">
/*第2步的CSS*/
ul{background:#202020;}
ul a{color:#FFF;}
</style>
<style type="text/css">
/*第3步-1的CSS*/
ul li{line-height:50px;}
</style>
<style type="text/css">
/*第3步-2的CSS*/
ul li{text-align:center;}
</style>
<style type="text/css">
/*第4步的CSS纠正!!!!!!*/
ul li{border-right:1px solid #000;}
</style>
<style type="text/css">
/*第5步-1的CSS*/
ul .current{background:red;}
</style>
<style type="text/css">
/*第5步-2的CSS*/
ul li:hover{background:red;}
</style>
<style type="text/css">
/*第6步的CSS*/
ul{background:none;} /*因为第2步中设置了背景色,这里重新设置背景为"无"*/
ul li{background:url(http://www.kkh86.com/it/html-base/img/preview/nav1-menu-bg.jpg) repeat-x;}
</style>
<style type="text/css">
/*第7步的CSS*/
ul .current,ul li:hover{background:url(http://www.kkh86.com/it/html-base/img/preview/nav1-menu-bg-current.jpg) repeat-x;} /*这里第5步-2添加的红色背景就会被覆盖,不需要红红色背景了*/
</style>
<ul>
<li><a href="#">首页</a></li>
<li class="current"><a href="#">关于我们</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">客户</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
效果图:

第8步:细节修补 ¶
看似完成了这个导航,但细心看看,第1个菜单的左边没有黑线呀!(你试下去掉背景图片看看,现在你看到不明显只是因为背景图的影响)
因为是这样的,我们之前给每个li加了右边框黑线作为间隔线,但这样一想,第一个li的左边不就是没有黑线了?这样看起来很不协调
所以我们应该给第一个菜单加上左边框来弥补
还有,文字最好加粗,并且间隔开一点
我这回就不发完整代码了,只发新添加的样式:
<style type="text/css">
/*第8步的样式*/
ul li:first-child{border-left:1px solid #000;}
ul a{font-weight:bold; letter-spacing:0.3em;}
</style>
这样通过伪类来让第1个li加样式
总结 ¶
学会做这个菜单的话一般其它菜单自己都能做出来,或者稍加思考就能进一步改进加工
主要思路就是
用ul包住N个li,全部float:left左浮动让它们横起来
为它们每个添加宽度和背景色
添加右边框,其中第一个要添加左边框以弥补第一个左边框没有线的问题
要高亮的高亮class并为这个class上不同的样式,hover也是一样
如果菜单背景不是纯色而是渐变色,可以使用一张带渐变的小图片然后repeat-x重复铺满整个菜单背景
我把代码整理了一下最终如下,其实主要是CSS的整理:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>CSS学习</title>
</head>
<body>
<style type="text/css">
/*reset开始*/
*{margin:0; padding:0;}
a{text-decoration:none;}
ul{list-style:none;}
/*reset结束*/
ul{width:1000px; height:50px; margin:20px auto;}
ul li{width:110px; float:left; line-height:50px; text-align:center; border-right:1px solid #000; background:url(http://www.kkh86.com/it/html-base/img/preview/nav1-menu-bg.jpg) repeat-x;}
ul li:first-child{border-left:1px solid #000;}
ul .current,ul li:hover{background:url(http://www.kkh86.com/it/html-base/img/preview/nav1-menu-bg-current.jpg) repeat-x;}
ul a{color:#FFF;}
</style>
<ul>
<li class="current"><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">客户</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
</html>