HTML - 显示中文 ¶
作者:KK
发表日期:2016.01.26
为了尝试显示中文,我们依然像之前那样新建一个 html 文件,编写以下代码:
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
中文
</body>
</html>
这里你可以发现 body 里面包的是中文两个字,好了用浏览器打开这个文件看看网页应该会显示如下图这样的:

这并没有正常显示中文两个字呀,反而是显示了 4 个乱码。
格式编码 ¶
你要先了解一下格式编码这个东西才能解决乱码的问题,其实代码文件是有格式编码的区别的,那么我们这个网页文件又是什么格式编码呢?
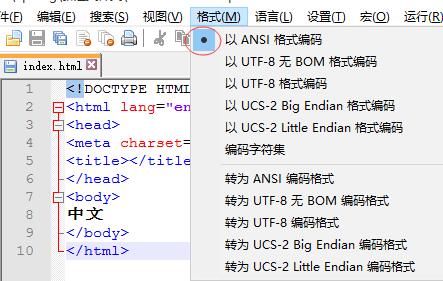
点击 notepad++ 编辑器顶上的格式菜单,就会展开几个格式编码选项,如下图,有个黑点的那个选项就是当前的格式编码了,我们可以说它是ANSI编码。

设置编码 ¶
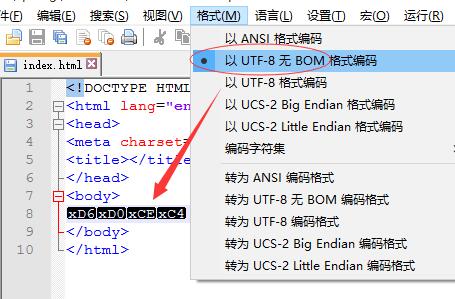
设置编码的操作倒是很简单,直接选择目标编码就行,我们现在把html文件的编码设置成UTF8无BOM格式,看下图:

但是你发现之前打的两个中文反而变成了乱码,这里我不作解释先,你只要将它们删除,重新输入就可以了,然后保存,用浏览器打开吧,这回是不是正常看到中文了?所以简单地说,要显示中文,你只要把编码设置成UTF8无BOM这个格式就可以了
为什么要设置成UTF8无BOM呢?其实是因为网页代码里有<meta charset="UTF-8">这个代码,这个代码就是说明代码文件是UTF8格式的,至于具体又为什么,就不深入追究了,跟着本教程学,请你始终在代码中加入<meta charset="UTF-8">这个代码,不要随便删除它。