HTML - 网页文件 ¶
作者:KK
发表日期:2016.01.26
学习本章节前你需要准备以下知识/技能:
了解文件后缀名
了解文件关联
使用 Chrome 浏览器/火狐浏览器来测试练习代码,如果用360极速浏览器或QQ浏览器等有"双核浏览器"特性的浏览器则要把模式切换成
极速模式,否则可能会学得有点不顺利。
要制作网页,就要创建网页文件,每一个网页至少需要 1 个文件。
现在我们准备一个用于学习测试的文件夹来学习本系列教程吧,在里面新建一个文本文档并将它重命名为index.html,其实html就是网页文件的后缀名之一。
然后在打开方式中选择用记事本来打开这个 html 文件,在里面输入以下内容并保存。
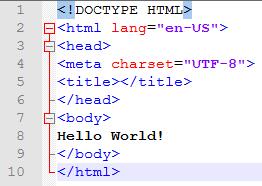
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
Hello World!
</body>
</html>
然后再在打开方式中选择使用随便一个浏览器来打开这个文件(就是平时上网用的浏览器),打开后你就发现浏览器显示了一个空白页面,左上角有Hello World!这句话,恭喜你成功制作了第一个网页!虽然它内容很简单。
其实上面这些就是通俗所说的网页代码了,Hello World!这些文字被<body>和</body>包住,可以说,网页上显示的东西,都是被这两个东西包住的,所以后面我们学习时,如果要修改显示的页面内容,记得在<body>和</body>之间插入要显示的内容哦,在其它地方插入是不会显示的。
注:网页代码就是 HTML 代码,这种写法的代码叫做 HTML。
我们在浏览器上看到的各种网站的页面内容几乎都是由 HTML + CSS + JavaScript 这三种代码呈现出来的,而这里的网页基础就是教你这三种东西的小基础,让你初步了解网页是如何做出来的,怎么做出一个比较像样的网页。
虽然看上去有三种代码要学,好多的样子,但其实经常用的也就那十来二十个小知识点,但我们不用管它,只要先学好用得到的、实用的,起码这样你就有了自主深入学习的基础咯。
编辑器 ¶
上面例子我是叫你用记事本这个软件来书写网页代码,但实际上它真的很不好用,我们做网页的人用更专业的编辑器来写网页代码,先从最简单的工具介绍给你,那就是notepad++这个软件。
请自行上网搜索安装notepad++这款软件,安装时除了自己修改安装路径,其它安装选项都不需要修改,勇往直前下一步吧。
然后我们在打开方式中选择使用 notepad++ 来打开刚才写好的 html 文件,发现了没,它把代码按照不同的规则上了不同的颜色,看起来更加好看的样子。

为了方便以后写代码,请你跟着教程使用这个软件来编写代码哦,所以你可以将 html 文件关联到 notepad++ 编辑器了,双击直接用它打开编辑。
而且你其实测试的时候可以直接用编辑器修改内容,比如将内容改成Hello World!22222,之前打开的网页不用关闭,直接回到网页上按 F5 刷新或者右键选择刷新菜单就可以看到新编写的内容了。