HTML - 列表 ¶
作者:KK
发表日期:2016.1.26
比如我们要在显示一个新闻列表,就试试以下代码:
<ul>
<li>
<a href="http://xxx.com/news/1.html">新闻1</a>
</li>
<li>
新闻2,列表里的一行可以不用标签的,纯文本也可以
</li>
<li>
<p>今日焦点:<a href="http://xxx.com/news/3.html">新闻3</a> 嘿嘿,加个p标签都行,反正符合嵌套规则咯</p>
</li>
<li>
<a href="http://xxx.com/news/4.html">新闻4 <br/>据XXX新闻网报道,昨天伤亡数量已达到N人...这里多了个换行都行</a>
</li>
<li>
<a href="http://xxx.com/news/5.html">新闻5</a> 更多嵌套方式自己发挥咯,看页面设计咯
</li>
</ul>
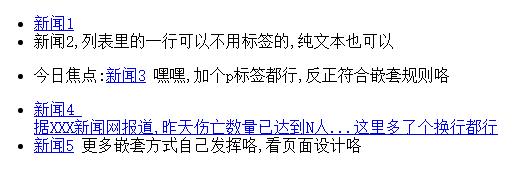
浏览器效果如下:

其实列表就是用ul标签作为一个大容器,然后容器里面包几个几十个li标签作为列表的元素,每一个li标签就是列表里面的一行,而li里面写什么标签内容就随便你了,纯文字也可以,a标签也可以
但你不可以直接这样写:
<li>
<a href="http://xxx.com/news/1.html">新闻1</a>
</li>
<li>
<a href="http://xxx.com/news/2.html">新闻2</a>
</li>
<li>
<a href="http://xxx.com/news/3.html">新闻3</a>
</li>
<li>
<a href="http://xxx.com/news/4.html">新闻4</a>
</li>
<li>
<a href="http://xxx.com/news/5.html">新闻5</a>
</li>
这样是不正确的,因为外面没有ul包住